1.トップページ編集マニュアル
トップページの編集方法をまとめました。
ご挨拶部分
ごあいさつ部分の編集以下のファイルをWordpress管理画面、またはテキストエディタなどで開いてください。
- 使用ファイル
- frontフォルダー内greeting.php
- 表示例

イメージ画像の編集
greeting.phpファイル内11行目あたり、下記コード範囲内を編集ください。
- 推奨画像サイズ
- 横400px以上 × 縦300px以上
縦横比は問わず
<div class="greeting-image">
<div>
<!-- イメージ画像 -->
<!-- 推奨サイズ:横400px以上 × 縦300px以上 -->
<img src="https://www.kurose.com/wp-content/uploads/2014/03/kazoku.jpg" alt="">
</div>
</div>
上記の中で編集するのは
<img src="https://www.kurose.com/wp-content/uploads/2014/03/kazoku.jpg" alt="">
こちらの部分です
<img src="画像へのURL" alt="画像の代替えテキスト">
タイトル部分
greeting.php17行目あたりを編集します。
<!-- タイトル -->
<h2>ごあいさつ</h2>
あいさつ文部分
greeting.php20行目あたりからを編集します。
<!-- 挨拶文 -->
<p>
黒瀬農舎は、秋田県大潟村で、「食の安全」や「環境」に問題意識を持ち、農薬や化学肥料を可能な限り減らす努力を続けながら長年に渡り米作りを続けています。<br>
そのような栽培姿勢と理念に共感いただいた消費者の方に直接お米を届け、そして支えていただくことで、30年近くに渡ってお米作りを続けてくることができました。<br>
我が家のコメ作りをご理解いただき、黒瀬農舎のご利用を心よりお待ちしております。
</p>
上記pタグ内を編集ください。
代表者名部分
greeting.php27行目あたりを編集します。
<!-- 代表者名 -->
<p><span class="owner">秋田県・大潟村 黒瀬農舎 代表 黒瀬 友基</span></p>
提携米・黒瀬農舎、黒瀬農舎のあきたこまち部分
提携米・黒瀬農舎、黒瀬農舎のあきたこまち部分の編集は以下のファイルをWordpress管理画面、またはテキストエディタなどで開いてください。
- 使用ファイル
- frontフォルダー内point.php
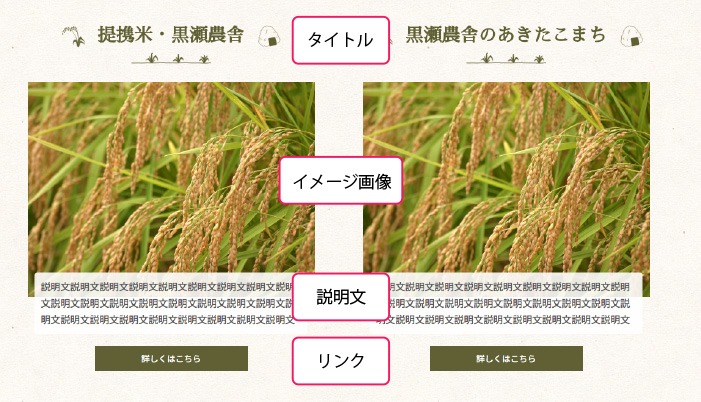
- 表示例

タイトル部分
point.php10行目、34行目あたりを編集します。
<!-- タイトル -->
<h2>提携米・黒瀬農舎</h2>
イメージ画像部分
point.php10行目、34行目あたりを編集します。
- 推奨画像サイズ
- 横470px以上 × 縦指定なし
縦横比問わず
※左右の画像のサイズは合わせてください。
<!-- イメージ画像 -->
<!-- 推奨サイズ:横470px以上 × 縦:指定なし -->
<!-- (左側のコンテンツと同じサイズにしてください) -->
<img src="<?php echo home_url(); ?>/wp-content/uploads/2014/03/img_1130904_17574005_0.jpg" alt="">
こちらを編集します。
<img src="画像へのURL" alt="画像の代替えテキスト">
説明文部分
point.php19行目、42行目あたりを編集します。
<!-- 説明文 -->
<p>
説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文
</p>
リンク部分
point.php24行目、47行目あたりを編集します。
<!-- 対象ページへのリンク -->
<a href="#" class="link-btn">詳しくはこちら</a>
こちらを編集します。
<a href="リンク先のURL" class="link-btn">表示されるテキスト</a>
各種コンテンツ部分
各種コンテンツ部分の編集は以下のファイルをWordpress管理画面、またはテキストエディタなどで開いてください。
- 使用ファイル
- frontフォルダー内othercontents.php
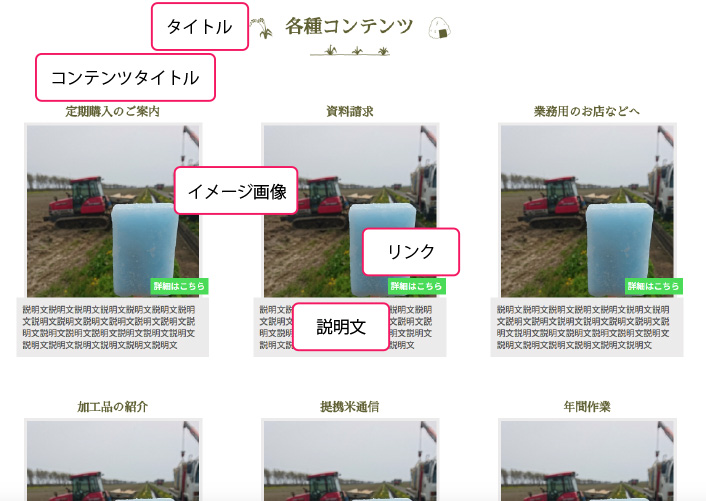
- 表示例

タイトル部分
othercontents.php4行目あたりを編集します。
<section class="other-contents">
<h2>各種コンテンツ</h2>
リンク部分
othercontents.php12行目、44行目、76行目、108行目、140行目、172行目あたりを編集します。
<!-- コンテンツへのリンク -->
<a href="#">
こちらを編集します。
<a href="リンク先のURL">
コンテンツタイトル部分
othercontents.php15行目、47行目、79行目、111行目、143行目、175行目あたりを編集します。
<!-- タイトル -->
<h3>定期購入のご案内</h3>
<div class="event-link">
詳細はこちら
</div>
リンクボタンのテキストを変更したい場合は
<div class="event-link">
詳細はこちら
</div>
こちらを編集してください
イメージ画像部分
othercontents.php26行目、58行目、90行目、122行目、154行目、186行目あたりを編集します。
- 推奨画像サイズ
- 横280px以上 × 縦280px以上
縦長画像
※左右の画像のサイズは合わせてください。
<div class="event-image">
<!-- イメージ画像 -->
<!-- 推奨サイズ:横280px以上 × 縦:280px以上 -->
<!-- (縦長の画像をご使用ください) -->
<!-- (他のコンテンツと同じサイズにしてください) -->
<img src="https://www.kurose.com/wp-content/uploads/2016/05/20160503003.jpg" alt="">
</div>
こちらを編集します。
<img src="画像へのURL" alt="画像の代替えテキスト">
説明文部分
othercontents.php32行目、64行目、96行目、128行目、160行目、192行目あたりからを編集します。
<!-- タイトル -->
<p>
説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文
</p>
お米の情報部分
お米の情報部分の編集は以下のファイルをWordpress管理画面、またはテキストエディタなどで開いてください。
- 使用ファイル
- frontフォルダー内event.php
- 表示例

タイトル部分
event.php5行目あたりを編集します。
<div class="event-area">
<h2>お米の情報</h2>
リンク部分
event.php12行目、43行目、74行目あたりを編集します。
<!-- コンテンツへのリンク -->
<a href="#">
<div class="event-link">
詳細はこちら
</div>
こちらを編集します。
<a href="リンク先のURL">
リンクボタンのテキストを変更したい場合は
<div class="event-link">
詳細はこちら
</div>
イメージ画像部分
othercontents.php22行目、53行目、84行目あたりを編集します。
- 推奨画像サイズ
- 横280px以上 × 縦280px以上
正方形画像
※正方形であればそれぞれの画像サイズは違っても構いません。
<div class="event-image">
<!-- イメージ画像 -->
<!-- 推奨サイズ:横280px以上 × 縦:280px以上 -->
<!-- (正方形の画像をご使用ください) -->
<!-- (他のコンテンツと同じサイズにしてください) -->
<img src="https://www.kurose.com/wp-content/uploads/2016/02/20160219_005.jpg" alt="">
</div>
こちらを編集します。
<img src="画像へのURL" alt="画像の代替えテキスト">
コンテンツタイトル部分
event.php28行目、59行目、90行目あたりを編集します。
<!-- タイトル -->
<h3>あきたこまちの美味しい炊き方</h3></div>
説明文部分
event.php31行目、62行目、93行目あたりからを編集します。
<!-- 説明文-->
<p>
説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文説明文
</p>
バナー部分
バナー部分の編集は以下のファイルをWordpress管理画面、またはテキストエディタなどで開いてください。
- 使用ファイル
- frontフォルダー内banner.php
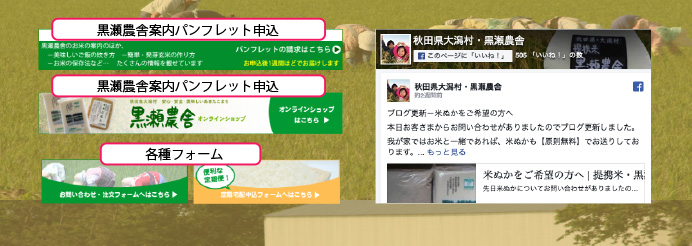
- 表示例

黒瀬農舎パンフレット部分
banner.php9行目~17行目あたりを編集します。
<!-- ************** パンフレット郵送部分ここから ************** -->
<div>
<!-- コンテンツへのリンク -->
<a href="#">
<!-- バナー画像 -->
<img src="https://www.kurose.com/wp-content/uploads/2014/03/shiryo592801.gif" alt="パンフレット無料郵送いたします">
</a>
</div>
<!-- ************** パンフレット郵送部分ここまで ************** -->
リンク先を編集するには、12行目あたり
<!-- コンテンツへのリンク -->
<a href="#">
画像を編集するには、14行目あたり
<!-- バナー画像 -->
<img src="画像へのURL" alt="画像の代替えテキスト">
黒瀬農舎オンラインショップ部分
banner.php20行目~28行目あたりを編集します。
<!-- ************** 黒瀬農舎オンラインショップ部分ここから ************** -->
<div>
<!-- コンテンツへのリンク -->
<a href="#" target="_blank">
<!-- バナー画像 -->
<img src="<?php echo get_stylesheet_directory_uri(); ?>/images/online-banner.png" alt="黒瀬農舎オンラインショップへ移動">
</a>
</div>
<!-- ************** 黒瀬農舎オンラインショップ部分ここまで ************** -->
リンク先を編集するには、23行目あたり
<!-- コンテンツへのリンク -->
<a href="#">
画像を編集するには、25行目あたり
<!-- バナー画像 -->
<img src="画像へのURL" alt="画像の代替えテキスト">
各種フォーム(左側:お問い合わせフォーム)部分
banner.php35行目~43行目あたりを編集します。
<!-- ************** お問い合わせフォーム部分ここから ************** -->
<div>
<!-- コンテンツへのリンク -->
<a href="#">
<!-- バナー画像 -->
<img src="<?php echo get_stylesheet_directory_uri(); ?>/images/contact-banner.png" alt="お問い合わせフォームへ移動">
</a>
</div>
<!-- ************** お問い合わせフォーム部分ここまで ************** -->
リンク先を編集するには、38行目あたり
<!-- コンテンツへのリンク -->
<a href="#">
画像を編集するには、40行目あたり
<!-- バナー画像 -->
<img src="画像へのURL" alt="画像の代替えテキスト">
各種フォーム(右側:定期宅配フォーム)部分
banner.php46行目~54行目あたりを編集します。
<!-- ************** 定期宅配フォーム部分ここから ************** -->
<div>
<!-- コンテンツへのリンク -->
<a href="#">
<!-- バナー画像 -->
<img src="<?php echo get_stylesheet_directory_uri(); ?>/images/delivery-banner.png" alt="定期宅配フォームへ移動">
</a>
</div>
<!-- ************** 定期宅配フォーム部分ここまで ************** -->
リンク先を編集するには、49行目あたり
<!-- コンテンツへのリンク -->
<a href="#">
画像を編集するには、51行目あたり
<!-- バナー画像 -->
<img src="画像へのURL" alt="画像の代替えテキスト">
facebook部分
banner.php60行目~64行目あたり、こちらは触れないようにしてください。